+ Susține blogul cu un click la: eMAG - Fashion Days - Finestore - Dyson - PC Garage +
 Sunt anumite articole la care aș putea atașa zeci sau sute de fotografii (screenshot-uri, show-uri auto, parada de ziua națională, vizită la Palatul Parlamentului etc), dar nu o fac din mai multe motive:
Sunt anumite articole la care aș putea atașa zeci sau sute de fotografii (screenshot-uri, show-uri auto, parada de ziua națională, vizită la Palatul Parlamentului etc), dar nu o fac din mai multe motive:
Acestea fiind spuse, am căutat, găsit și experimentat cu alte metode de a prezenta fotografiile pe blog. Sper că ideile de mai jos să vă fie utile în acele rare cazuri când veți dori să procedați la fel.
Să vă spun întâi despre ceea ce numesc eu “amprenta” unei galerii într-un post, adică spațiul ocupat de aceasta pe ecran. De exemplu la mine încap 6 thumbnails-uri 125 x 125 pixeli de WordPress pe o linie, deci o galerie de 100 de imagini ar ocupa cam 150 px pe verticală x 100/6 rânduri = 2400+ pixeli, adică vreo trei ecrane pe verticală. Mult prea mult de scrollat.
Adică îți construiești galeria de fotografii pe un alt site, unde ai spațiu de stocare gratuit, iar în postul de pe blog pui doar un link către acea galerie.
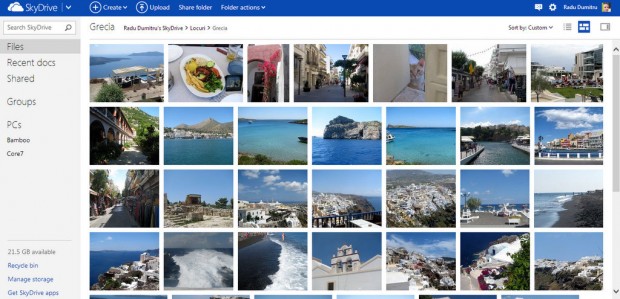
Eu folosesc SkyDrive pentru asta. Am mai spus de ce, arată foarte bine galeriile, iar navigarea de la o fotografie la alta este foarte rapidă, foarte fluentă, chiar și cu fișiere mari. Vă puteți convinge cu această galerie publică de-a mea.
Tot din SkyDrive poți face embed la anumite fotografii în blog și poți genera și un link arătos pentru întreaga galerie. Ai gratuit 7 GB de spațiu pentru orice tip de fișiere. Alternative sunt multe, PicasaWeb, Flickr, Dropbox și ce mai vreți voi, dar nu mi-a plăcut cum arată galeriile acolo.
Problema la acest hosting extern este că nu ai fotografiile în propria ogradă, ca să zic așa. Eu am pățit-o cu niște posturi vechi, de pe la începutul blogului, când foloseam fotografii hostate pe Flickr, până când am vrut să renunț la acest serviciu și să trec la altul. De unele mai vechi, ținute pe ceva gratis de la Evolva, nici nu mai zic. Dacă un serviciu online dispare sau modifică termenele și condițiile sau vrei să muți totul în altă parte, este destul de dificil să actualizezi posturile anterioare.
Prin urmare, eu folosesc SkyDrive în principal pentru imaginile full-size, cele care poate au 10 MB fiecare fișier, pentru cei care vor să analizeze toate detaliile, inclusiv EXIF-ul. Dacă testez un aparat foto și vorbesc despre zgomot și ISO, trebuie să arăt și imaginile originale, nu doar cele micșorate pentru blog.
Avantaje
Dezavantaje
Am aplicat metoda aceasta în multe review-uri, unde prezint pe blog câteva screenshoturi și sample-uri foto relevante pentru review, dar toate imaginile se regăsesc full-size pe SkyDrive.

Vreau să puteți vedea imaginile fără să părăsiți blogul, dar nu scrollând prin ecrane interminabile de galerii.
O soluție pe care am aplicat-o recent a fost să creez o prezentare PowerPoint în care să pun câte o imagine în fiecare slide. Prezentarea am pus-o pe net pe Slideshare.net, un serviciu gratuit pentru așa ceva, iar de acolo am integrat-o în postul de pe blog cu codul pus la dispoziție.
În primul rând, cum faci o prezentare PowerPoint cu câte o imagine în fiecare slide, fără să le introduci manual, pentru că asta ar lua foarte mult timp?
1. Deschizi o prezentare nouă, fără o temă de design (adică fundal alb).
2. Din meniul Insert alegi Photo Album > New Photo Album.
3. Din fereastra următoare apeși Insert Pictures from File/Disk și selectezi fotografiile dorite.
4. Configurezi cum va arăta prezentarea generată. Poți reordona imaginile și tot acum alegi layout-ul (vă recomand câte una pe slide – Fit to Slide sau 1 Picture per Slide sau 1 Picture with Title, dacă vrei să adaugi și titlu pentru fiecare slide).
5. Opțiunea “Captions below ALL pictures” adaugă automat sub fiecare imagine numele acesteia, așa că dacă le aveți bine redenumite înainte de inserare această opțiune poate substitui explicațiile pentru fiecare imagine.
6. Apăsați OK și prezentarea se va genera automat în câteva secunde. Primul slide este introductiv și poate fi șters, bineînteles, dar mai bine lăsați-l pentru identificare ulterioară.
7. Din meniul Insert > Header & Footer alegeți Slide Number și Apply to all. Va fi inserat un micuț număr in fiecare slide, astfel încât în discuții și comentarii vă puteți referi mai ușor la o anumită imagine.
Salvați, urcați pe SlideShare.net, folosiți opțiunea de Embed.
Amprenta într-un post va fi mult redusă, iar embed-ul are butoane de Next și Previous cu care puteți trece de la o imagine la alta.
Avantaje
Dezavantaje
Metoda nu dorește să înlocuiască hostingul de imagini pe propriul vostru blog, ci doar să le prezinte astfel pe cele suplimentare. Poți să pui 10 imagini reale în articol, hostate de tine și introduse pe sistemul clasic, astfel încât cititorii să înțeleagă ce le vei arăta în restul de 364 de imagini incluse în powerpoint-ul de pe SlideShare.
Am utilizat metoda Slideshare în review-ul de tabletei Asus Vivotab RT cu Windows RT, unde aveam sute de screenshot-uri cu noul sistem de operare. Respectivele imagini nu erau importante prin calitatea sau rezoluția lor, ci doar prin ceea ce înfățișau în general, așa că metoda a fost cea mai potrivită.
Faci un clip video din respectivele fotografii și îl pui pe YouTube, de unde îi dai embed în blog.
Trebuie găsit timpul cel mai potrivit pentru a ține o fotografie pe ecran în cadrul clipului. Depinde ce anume ai fotografiat și de cât timp crezi că are nevoie cititorul să înțeleagă ce se întâmpla în imagine. In general, între 2,5 secunde și 4 secunde sunt suficiente.
Clipul îl poți face cu orice program de editare video, cu unele de editare foto (Lightroom parcă are opțiunea aceasta), chiar și cu unele free (Sony include PlayMemories Home pe laptopurile lor, dar acesta-i avantajul de-a cumpăra Sony).
Avantaje
Dezavantaje
Metoda YouTube mi se pare utilă pentru a te uita la o galerie fără a apăsa butoane sau a avea o altă interacțiune cu site-ul. Eu am folosit-o când am vizitat vila Dante, pentru că mi s-a părut genul de subiect unde îmi doream să arăt fotografii de calitate bună, dar nu unul atât de important încât să consum banda mea și a celor neinteresați de ele.
Mai sunt câteva, dar nu-mi plac și nu le recomand.
NextGEN Gallery – este un plugin destul de popular de WordPress și generează inclusiv galerii cu amprentă redusă, în care fotografiile se schimbă în același loc, dar mie nu mi-a plăcut.
Consumă multe resurse și, mai important, dacă renunți ulterior la el trebuie să refaci acele posturi, pentru că folosește cod propriu și alte foldere pentru stocare.
Facebook – poți să pui fotografiile pe Facebook, cum face Piticu, dar nu mă încântă metoda. Nu se știe cât durează Facebook, fotografiile sunt greu de recuperat de acolo, embed-ul este ca și inexistent.
Singurul avantaj este daca ai fotografiat oameni la vreun eveniment pentru că-i poți tag-ui și crești interacțiunea (dar pe Facebook, nu pe blog). Facebook ar putea fi utilizat în paralel.
Sunt sigur că sunt alte pluginuri WordPress utile, dar prefer să nu consum resurse suplimentare pe server și să nu depind de ele în viitor.
Vreți un avatar în comentarii? Mergeți pe gravatar.com (un serviciu Wordpress) și asociați o imagine cu adresa de email cu care comentați.
Dacă ați bifat să fiți anunțați prin email de noi comentarii sau posturi, veți primi inițial un email de confirmare. Dacă nu validați acolo alegerea, nu se va activa sistemul și după un timp nu veți mai primi nici alte emailuri
Comentariile nu se pot edita ulterior, așa că verificați ce ați scris. Dacă vreți să mai adăugați ceva, lăsați un nou comentariu.
8 comentarii
15/11/2012 la 11:02 AM
nu se stie cat dureaza facebook …
:)))
Piticu21(Citează)
15/11/2012 la 1:56 PM
probabil aceleasi reactii erau acum cativa ani in legatura cu myspace…
Adrian(Citează)
15/11/2012 la 10:15 PM
Piticu se stie ca vai mama lui, nu-l bagati in seama
Boris(Citează)
16/11/2012 la 3:15 PM
Eu am de pus niste poze care au 3000 pixeli inaltime.
Ideea e ca sunt 10 poze si ar trebui sa se vada diferentele intre ele.
Daca le scalez, nu o sa se mai vada nimic.
Ai vreo sugestie de cum as putea sa le pun?
Horia(Citează)
16/11/2012 la 4:07 PM
Horia: Unde le-ai pus?
nwradu(Citează)
16/11/2012 la 5:44 PM
Vreau sa le pun pe blog.
Pozele se gasesc aici.
Ideea e ca sunt mai multe, dar esantionul pe care ti-l arata e reprezentativ.
Vreau ca oamenii sa vada diferentele intre ele.
Horia(Citează)
16/11/2012 la 6:08 PM
Nu prea ai ce face in acest caz in afara de SkyDrive. Ideile mele ar fi:
– faci un PDF cu cate o imagine pe pagina. Pagina nu va fi A4, ci oricat de mare e nevoie pentru acea rezolutie (A2?) si atunci vei putea da zoom pentru a citi textele
– le hostezi pe serverul tau si suporti traficul mare, eventual faci din fiecare o pagina statica HTML si cu linkuri de navigare la urmatoarea pagina, ca si cum ai citi 10 newsletteruri lungi
Cine e interesat de articolul tau despre ele si va dori sa le citeasca in detaliu, le va citi si pe SkyDrive prin optiunea View Original. Arate-le-o cititorilor.
nwradu(Citează)
17/11/2012 la 8:46 AM
Multumesc pentru sugestii :-)
Horia(Citează)